Are you looking to spice up your WordPress site and make a little extra dough on the side? Well, adding a banner ad could be just what you need! Whether you’re a newbie trying to monetize your blog or a seasoned site owner wanting to promote a product, putting a banner ad on your page is easier than you might think. In this article, we’ll break it down into simple steps that anyone, irrespective of tech skills, can follow. So grab your favorite drink, get comfy, and let’s dive into the straightforward process of adding a banner ad to your WordPress site!
Table of Contents
- Understanding Banner Ads and Their Benefits
- Choosing the Right Placement for Maximum Impact
- Simple tools and plugins to Get Started
- Step-by-step Guide to Uploading Your Banner
- Testing and Optimizing Your Ad for Success
- Q&A
- In Summary

Understanding Banner Ads and Their benefits
When it comes to boosting your website’s visibility and getting people to click through, banner ads can be a real game-changer. They are those eye-catching graphics you see on various websites, and they can be an effective way to promote your products or services. Rather of just blending in like plain text, banners stand out visually, which makes them more likely to grab someone’s attention. If you know how to use them right, they can turn casual browsers into actual customers.
One of the best parts about banner ads is their flexibility. You can tailor them to match your brand’s vibe, whether you’re going for something sleek and professional or fun and quirky. Plus, they can be placed almost anywhere on your site. Think about it— you could have them in the header,sidebar,or even as a pop-up.This variety means you can experiment with different placements to see were they perform best. Here are some cool benefits:
- Brand Awareness: A well-designed banner ad helps to get your brand in front of more eyes.
- targeted Marketing: You can target specific audiences based on their interests and behaviors.
- Easy Tracking: Most platforms allow you to track clicks and conversions, making it easy to see what’s working.
If you want to take it a step further, you can consider using A/B testing on your banner ads. This involves creating two versions of an ad and seeing which one performs better.It’s a slick way to find out what resonates more with your audience in terms of design, messaging, and call-to-action. Here’s a speedy look at some elements you could test:
| Element | Test Variable |
|---|---|
| Image | Different visuals |
| Text | Various headlines |
| Call-to-action | Different phrases |

Choosing the Right Placement for Maximum Impact
When it comes to placing your banner ad, location is everything. Think about where your visitors’ eyes naturally go when they land on your site. You want your banner ad to be in a spot that gets noticed but doesn’t feel intrusive. Consider these spots:
- Header: Placing your ad at the top of your site can catch attention right away.
- Sidebar: This is a classic choice, keeping your ad in view as visitors scroll down your content.
- Footer: It’s less about immediate visibility but can be effective for branding as users finish reading.
Diving a bit deeper, look at how you can make your ad blend well with your content. The goal is to make it feel like a natural part of the site rather than an afterthought. For instance, if your blog focuses on travel, an ad for travel gear might not just stand out, it’ll resonate with your readers. Think about the colors, fonts, and even the content in your ad; they should complement your overall vibe.
Don’t forget to consider mobile users. More and more folks are browsing from their phones, so make sure your ads look great on all devices. A banner might need to shift locations or change size when viewed on a smaller screen. Here’s a simple table that shows how you can optimize your ad for different devices:
| Device Type | Recommended Placement | Ad Size |
|---|---|---|
| Desktop | Header or Sidebar | 728×90 pixels |
| Tablet | header or Inline | 468×60 pixels |
| Mobile | Footer or Full width | 320×50 pixels |
Lastly,test out different placements to find what works best for your site. Use tools to track user engagement and see where clicks are happening. A little experimentation can go a long way in discovering the sweet spot for your audience. Remember, the right placement can turn your banner from just an ad into a conversation starter.

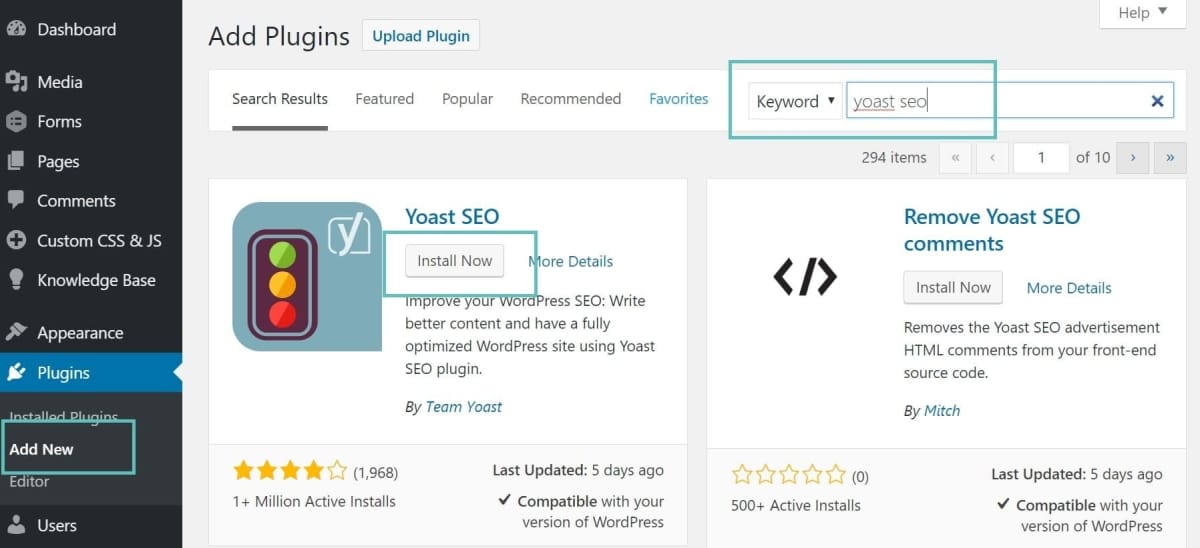
Simple Tools and Plugins to Get Started
When it comes to adding a banner ad to your WordPress site, you don’t need to be a tech wizard.There are some straightforward tools and plugins that’ll help you get the job done without any hassle. Here are a few that you might want to check out:
- Ad Inserter – This is a super versatile plugin that makes placing ads a breeze. You can control where your ads show up on your site, whether it’s in posts, pages, or even sidebars.
- Advanced Ads - Perfect for beginners, this plugin has a user-kind interface that lets you create and manage ads easily. Plus, it’s great for tracking the performance of your ads.
- WP Simple AdSense Insertion – If you’re all about Google AdSense, this plugin is tailored for you. It allows you to insert your AdSense code in just a few clicks.
If you’re looking for something a bit more customized, you might want to consider using some basic HTML and CSS. This way, you can control the look and placement of your banner ad exactly the way you want it. Here’s a quick example of how you could set it up:
Lastly, just to keep everything organized, here’s a quick peek at how different plugins stack up for ease of use:
| Plugin | Ease of use | Features |
|---|---|---|
| Ad Inserter | Easy | Customizable ad placement |
| Advanced Ads | Very Easy | Performance tracking |
| WP Simple AdSense | Simple | Quick AdSense integration |

Step-by-Step Guide to Uploading Your Banner
First things first, you’ll need to grab your banner ad ready for upload. Make sure it’s in the right format—JPG, PNG, or GIF works best. Once you’ve got that sorted, hop onto your wordpress dashboard, and let’s start the process. Click on the ‘media’ section from the left sidebar and then hit the ‘Add New’ button. Here, you can either drag and drop your banner file or click on the ‘Select Files’ button to browse your computer. Easy as pie!
After your banner has been uploaded, it’s time to get that bad boy on your site. Head over to the ‘Pages’ or ‘Posts’ section, depending on where you want your banner to show up. If you’re adding it to a post, open the desired post and click on the spot where you want the banner to go. Next, click on the ‘Add Media’ button right above the text editor.This will open up your media library.In the media library, find and select the banner you just uploaded. You’ll see a few options on the right side including title, caption, and alignment. Adjust these settings according to how you want the banner to appear. Don’t forget to click the ‘Insert into post’ button to place it right where you want it. This way, your banner will be part of the content and catch your readers’ attention.
Last but not least,let’s make sure it looks good and works right! After you’ve added your banner,hit the ‘Preview’ button to see how it looks live. If everything’s in order,go ahead and click ‘Publish’ or ‘Update’. You can also check out how the banner looks on different devices like mobile and tablet to ensure it’s responsive. And just like that, you’re all set with your banner ad on your WordPress site!

Testing and Optimizing Your Ad for Success
So, you’ve got your banner ad set up on your WordPress site. Awesome! But, just putting it there isn’t enough.You’ll want to make sure it’s actually working for you. Testing your ad is key to figuring out what catches people’s attention and what doesn’t. Start by changing a few things here and there to see how they impact clicks. You can change things like:
- Ad Copy: Play around with the wording. Sometimes a slight tweak can make a big difference.
- Images: Try swapping in different images to see which ones pop.
- Colors: A new color scheme can catch the eye in a whole new way.
After making some changes, it’s time to track how everything’s doing. Use tools like Google Analytics to see how many clicks you’re getting. Look for patterns, too.Are certain times of day better? Are specific posts getting more clicks? Get all that data gathered up and start figuring out what’s a hit and what’s a miss.
Lastly, don’t forget to keep testing over time. Trends can change, and what works today might not work tomorrow. Set a schedule—maybe once a month—to revisit your ads. You might find new opportunities or changes in what people respond to. Always be ready to adapt and optimize for the best results!
Q&A
Q&A: Easy Steps to Add a Banner Ad on Your wordpress Site
Q: why should I add a banner ad to my WordPress site?
A: Adding a banner ad can be a great way to make some extra cash,promote a product,or even get the word out about your site. It’s pretty straightforward and can definitely help increase your traffic or sales if done right.
Q: Do I need any special skills to add a banner ad?
A: Nope! You don’t need to be a tech whiz to add a banner ad. If you can upload a picture and fill out a few forms online, you’re good to go. Seriously, it’s that easy!
Q: Where can I find banner ads to use?
A: You can create your own ads using tools like Canva or Adobe Spark, or you can find them through ad networks like Google AdSense or even affiliate programs. Just make sure they fit with your site and look good!
Q: How do I actually add the banner ad to my WordPress site?
A: Alright, here’s the quick scoop: First, log into your WordPress dashboard. Go to “Appearance,” then “widgets” or “Customize” depending on where you want the ad. You can add a “Text” widget or a specific ad widget and then paste your ad code or image link there. Hit save, and boom! You’re done!
Q: Can I add a banner ad to specific pages only?
A: Absolutely! If you want your ad to show on certain pages, you might want to check out a plugin like “Widget Logic” or “Content Control.” These tools let you pick and choose where your ads show up. Super handy!
Q: What’s the best size for a banner ad?
A: Banner ad sizes can vary, but a common one is 728×90 pixels for a leaderboard or 300×250 pixels for a medium rectangle. make sure whatever size you choose fits well in your site’s layout without making things look cramped.
Q: How can I track the success of my banner ads?
A: Good question! You can use Google Analytics or your ad network’s dashboard to see how many clicks your banner gets. This way, you can tweak your strategies if something’s just not working.
Q: Any tips for making my banner ads more effective?
A: Yes! Keep it simple, use eye-catching colors, and have a clear call to action, like “Shop Now” or “Learn More.” Test different designs to see what gets the best response. And remember, less is more—too many ads can overwhelm your visitors.Q: Is it okay to use too many banner ads on my site?
A: It’s best to find a balance.Too many ads can annoy your visitors and may even push them away. Aim for quality over quantity. A couple of well-placed ads usually do the trick!
Q: Do I need to pay for everything related to banner ads?
A: Not at all! while some ad networks require a fee or a certain number of views/clicks to get paid, many options out there let you start for free. You can create your own ads without spending a dime too.
Q: What if I have more questions about my WordPress site?
A: If you’re still scratching your head, don’t worry. The WordPress support forum is a treasure trove of info. Plus, there are tons of YouTube tutorials and blogs out there.You’ve got plenty of resources at your fingertips!
In Summary
And there you have it! Adding a banner ad to your WordPress site is easier than you might think.With just a few simple steps, you can turn your site into a potential moneymaker while promoting brands you believe in. whether you’re looking to monetize your blog, support your favorite causes, or just try something new, banners are a straightforward way to do it.
now that you’ve got the basics down, don’t hesitate to experiment a little. Play around with different placements and designs to see what works best for you and your audience. Remember, the key is to keep it natural so readers don’t feel overwhelmed by ads.
If you have any questions, feel free to leave a comment below or reach out. happy blogging, and good luck with your new banner ad!