So, you’re scrolling through the web, and you stumble upon a website that just catches your eye. The layout, the design, everything feels spot on. You can’t help but wonder, “What WordPress theme are they using?” If that thought has crossed your mind, you’re not alone! Many folks want too understand the secrets behind those slick sites. Enter the WordPress theme detector—a handy tool that can help you uncover the theme behind any WordPress website. In this article, we’re going to walk you through how to use these detectors like a pro. Whether you’re a newbie looking to spruce up your own site or just curious about what makes other sites stand out, we’ve got you covered. Let’s dive in and unlock the mystery of WordPress themes!
Table of Contents
- Understanding What a WordPress Theme Detector Can Do for You
- Step-by-Step Guide to Finding a Theme in Just a Few Clicks
- Exploring the features: What to Look for in a Theme Detector
- Troubleshooting Common Issues When Using a Theme Detector
- Best Practices for Leveraging Detected Themes for Your Own Projects
- Q&A
- Key Takeaways

Understanding What a WordPress Theme Detector Can Do for You
Ever stumbled upon a website that just knocks your socks off and wondered, “What theme are they using?” Well, a WordPress theme detector is like having a backstage pass to the world of website design. It’s a simple tool that helps you figure out the name of the theme and plugins that a site is running. This can be a game changer if you’re looking to spice up your own site or gain inspiration from the pros.
Imagine you’re browsing through some stunning blogs or e-commerce sites, taking notes on what you like. With a theme detector, you can quickly uncover the magic behind the scenes. Just pop in the URL of the site you’re curious about, and it’ll quickly display the theme name and other relevant details. It’s like revealing a magician’s secrets! This means you can dive deeper into how those gorgeous layouts and features work, and replicate aspects you love in your own design.
Besides just snagging theme names, these tools frequently enough bring additional perks, too. You’ll frequently find info about the plugins the site is using, giving you insights into what’s powering their features.Want to add a slick slideshow or a snazzy contact form? Knowing which plugins are in play can save you tons of trial and error. Plus, you might discover free or similar alternatives to pricier options that you hadn’t considered before!
To sum it all up, utilizing a WordPress theme detector lets you pull back the curtain on what makes a site visually appealing and functionally rich. here’s a quick rundown of what you can typically expect:
| Feature | Description |
|---|---|
| Theme Name | Find out the exact theme used on a website. |
| Plugin Info | See which plugins contribute to the site’s functionality. |
| License Details | Know if the theme is free, premium, or custom. |
| Updates | Find out when the theme and plugins were last updated. |

Step-by-Step guide to Finding a Theme in just a Few Clicks
finding a WordPress theme doesn’t have to be a elaborate process. With the right tools, you can track down any theme in just a few clicks. First things first, grab one of those reliable WordPress theme detector tools online. These tools are pretty straightforward to use—you just need the URL of the website you’re curious about. Pop it into the tool, hit that search button, and watch the magic happen.
Once you’ve got the results, you’ll usually see a list of themes and plugins that the site is using. Look for the section where it highlights the theme, and you’ll often find a link to the theme’s details or purchase page. Sometimes, these tools also throw in a few extra goodies, like the version number or even a list of popular sites using the same theme. It’s a goldmine of info for anyone looking to give their site a makeover!
If you’re looking for something specific, pay attention to the filtering options these detectors might offer. Such as, you can usually filter results by theme types, popularity, or even specialization. If you want a theme that’s good for blogging, e-commerce, or portfolios, these filters can save you a ton of time. Some tools even allow users to view demos, letting you kick the tires before you continue.
Lastly, don’t forget to check the comments or reviews for any theme you’re interested in. Sometimes, the theme detector will point you to a theme’s official site, where you can find customer feedback. This is crucial since it gives you insight into how the theme performs in real life and if it’s worth your investment. Happy hunting!

exploring the Features: What to look for in a Theme Detector
When diving into the world of theme detectors, there are a few key features you’ll want to keep an eye out for. A good theme detector should provide you with detailed data about the themes being used on a website. Look for options that show not just the theme name, but also its version and the developer. This kind of information can definately help you figure out if a theme is still being updated and maintained.
Another must-have feature is a list of plugins in use.Knowing what plugins a site is running can be just as important as knowing the theme.It gives you insight into the site’s functionality and how certain features are achieved. Plus, it can give you ideas for your own site! Be on the lookout for detectors that highlight both popular and niche plugins; they might spark some inspiration.
Don’t forget about user-friendliness! The best theme detectors are easy to navigate and don’t require you to jump through hoops just to get the info you need. A simple,clean interface makes a world of difference,especially if you’re just trying to quickly identify a theme. Filtering and sorting options can also be super helpful, letting you dive deeper into specific aspects like categories or the popularity of certain themes.
| Feature | Description |
|---|---|
| Detailed Theme Info | Name, version, and developer |
| Plugin Detection | List of active plugins |
| User Interface | Easy to use with filtering options |

Troubleshooting Common Issues When Using a Theme Detector
Using a theme detector is usually pretty straightforward, but sometimes you might run into a few bumps along the way. One common issue is when the detector doesn’t return any results. This can be super frustrating, especially when you’re sure that the website is using a particular theme. On occasions like this, it’s good to double-check if the site is using a custom theme or if it’s protected in some way, like with a caching plugin.Those can throw a wrench in the works, so keep that in mind!
If you find that the detector is taking forever to load or just timing out, don’t give up hope. This can happen with larger sites, especially if they’ve got numerous plugins or heavy images. Refreshing the page might help, but if it doesn’t, try clearing your browser’s cache or even testing on a different browser. Sometimes a simple refresh is all you need to get things rolling again.
Another hiccup might be if you notice that the theme detected doesn’t match what you see on the website.This frequently enough happens as the site owner has modified the theme or is using a child theme. In this case, take a closer look at the CSS and design elements. You might find clues that point you towards the actual theme being used. Also, visiting theme marketplaces could help, as many themes are available for customization, and you may spot variations easily.
lastly, it’s worth remembering that some advanced sites may employ a mix of themes and frameworks, which can make it tricky for detectors to identify everything correctly. If you’re hitting a wall, consider reaching out to the website’s admin directly! They might be happy to share what theme they’re using, especially if they’re proud of their site. Ultimately, troubleshooting these common issues often boils down to being a little detective and not losing patience!

Best Practices for Leveraging Detected Themes for Your Own Projects
Using a theme detector is like having a backstage pass to the world of web design. Once you find a theme that catches your eye, it’s time to dig into how you can use those ideas for your own projects. Think about what works and what resonates with you. Take note of things like layout, color schemes, and typography. These elements can help guide your own creative process when you start building or revamping your site.
Don’t just settle for copying what you see. Instead, let those detected themes inspire you! You can mix and match styles or even take just one component, like a header or a button style, and tweak it to fit your brand. While it can be tempting to go full-on imitation mode, you want your site to stand out. So, brainstorm ways to put a unique spin on what you’ve observed. It’s all about finding that balance between inspiration and originality.
| Detected Theme Element | potential Changes |
|---|---|
| Color Palette | Swap colors to match your brand identity. |
| Header Layout | Add a sticky feature or incorporate social icons. |
| Button Style | Experiment with different shapes or hover effects. |
keep in mind that your audience is key. Monitor how they interact with the elements you’ve adopted and see what resonates best. Use tools like Google Analytics to track engagement,or even poll your users to get their feedback. This way, you’re not just creating a pretty site; you’re building something that serves their needs. The goal is to create a user-kind experience that reflects your vision while also providing value to those who visit your site.
Q&A
Q&A: How to Use a WordPress Theme Detector Like a Pro
Q: What’s a WordPress theme detector, and why should I care?
A: Good question! A WordPress theme detector is a tool that helps you figure out which theme a WordPress site is using.If you see a website that looks awesome and you wanna use a similar design for your own, a theme detector can tell you what theme and sometimes plugins they’re using. It’s super handy for web design inspiration!
Q: How do I find a good theme detector?
A: There are a bunch of theme detectors out there! Some popular ones include What WordPress Theme Is That, WP Theme Detector, and IsItWP. Just do a quick Google search, and you’ll see several options. Look for one that’s user-friendly and gives you detailed info.
Q: So, how do I actually use one of these detectors?
A: Using a theme detector is pretty simple! Just go to the site, find the search bar, and type in the URL of the website you’re curious about.Hit enter, and within seconds, it’ll show you the theme name, and maybe even some plugins the site uses. Easy peasy!
Q: Is there anything I should keep in mind while using a theme detector?
A: Definitely! First off, not all themes are detectable. If a site is using a custom theme or has some heavy modifications, the detector might not give you accurate info. Additionally, some sites are built with page builders that might mask the underlying theme. So,don’t be surprised if you don’t get what you expected!
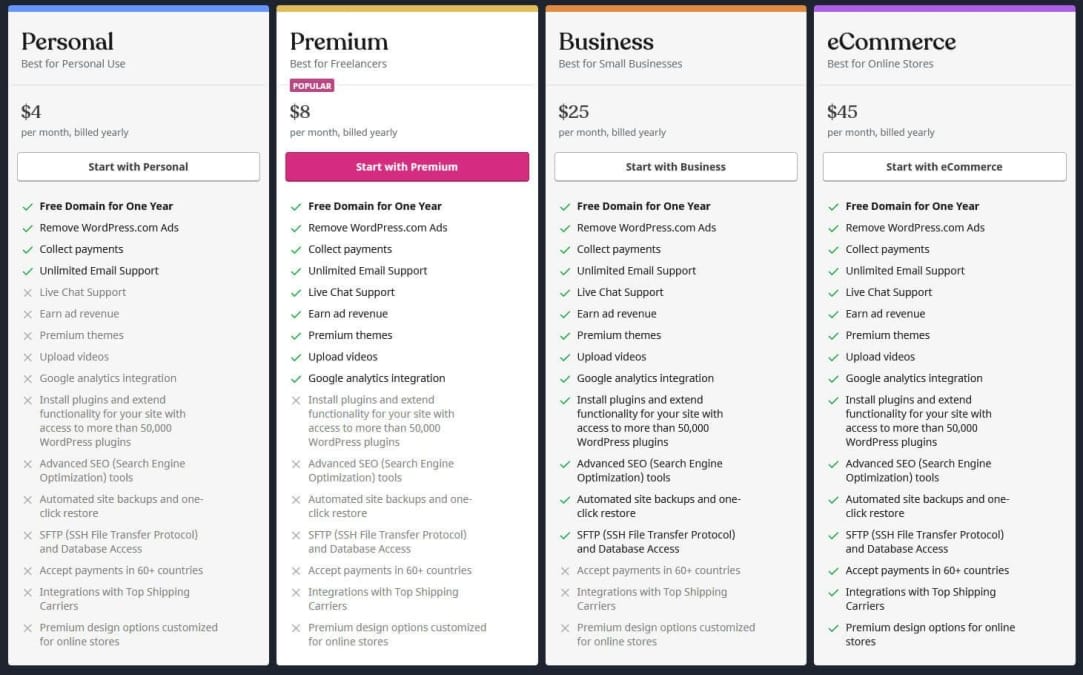
Q: Can I find out if a theme is free or premium?
A: Moast of the time,yes! Good theme detectors will tell you whether the theme is free or if you have to pay for it.If it says “premium,” it might be behind a paywall, so keep that in mind when browsing for your next theme.
Q: Can I trust the information I get from these tools?
A: Most of the time, yes! But take it with a grain of salt. Sometimes the data might be slightly off, especially for sites with a ton of custom work. If you really love a theme,double-check it by visiting the theme’s official site to make sure.
Q: Any tips for making the most out of theme detectors?
A: Absolutely! Once you find a theme you like, don’t just stop there. Check out its demo, read some user reviews, and look into the support options. You might also stumble upon similar themes that could fit your project even better.
Q: Alright, I found a theme I love! How do I install it on my WordPress site?
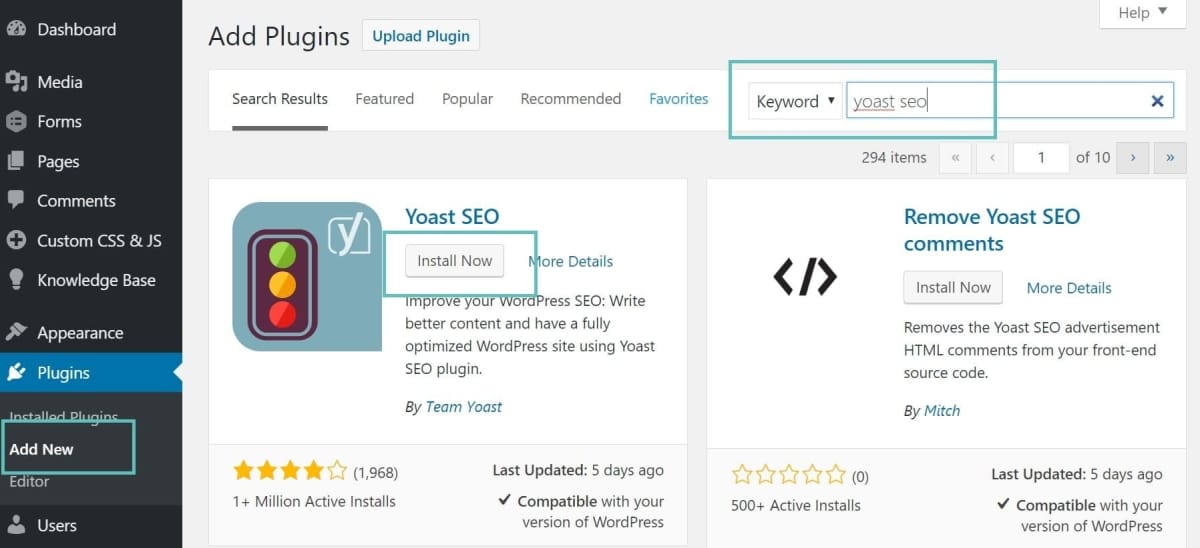
A: Sweet! Once you’ve got that theme, just log into your WordPress dashboard, head over to Appearance > Themes, and click on “Add New.” There, you can upload your theme (if it’s a premium one you downloaded) or search for it if it’s free. After that, just hit “Install,” and then “Activate.” you’re all set!
Q: Any final thoughts on using theme detectors?
A: Just have fun with it! Explore different themes, get inspired, and don’t rush the process. Finding the perfect theme can take a little time, but it’s totally worth it when your site looks and feels just right. Happy detecting!
Key Takeaways
And there you have it! You’re all set to tackle the web with your new skills in using a WordPress theme detector. Whether you’re looking to snag some design inspiration or just curious about how that cool site is put together, you’ve got the know-how to dig right in. Remember,it’s all about being smart with the tools at your fingertips. So, go ahead and explore—who knows what amazing themes and designs are just waiting for you to discover? Thanks for reading, and happy theme hunting!