When it comes to building a website, WordPress often sits at the top of the list for many folks. It’s user-pleasant, flexible, and has loads of themes and plugins to choose from. But one question that pops up time and again is whether you need to know HTML to get the most out of your WordPress experience. Is it a must-have skill, or can you get by just fine without it? In this article, we’re going to dig into the relationship between HTML and WordPress, breaking it down in a way that makes sense for everyone—whether you’re a total newbie or someone who’s been around the block a few times. So, let’s dive in and see how HTML fits into the WordPress picture!
Table of Contents
- Understanding HTML Basics for WordPress Users
- How HTML Enhances Your WordPress Site’s Functionality
- The Role of HTML in Customizing Themes and Layouts
- troubleshooting Common HTML Issues in WordPress
- Practical Tips for using HTML in Your WordPress Content
- Q&A
- Future Outlook

Understanding HTML Basics for WordPress users
Understanding the ins and outs of HTML can really give you an edge when working with WordPress. While you might not need to be a coding expert, having a good grasp of the basics can help you customize your site more effectively. As an example, knowing how to add headings, links, and images can make your content stand out without relying solely on plugins. Here are a few HTML elements you’ll likely use:
- Headings: Create a clear hierarchy with
, and so on. - Links: use
tags to link to other pages, both within your site and externally. - Images: Implement
Don’t worry if coding isn’t your strong suit—WordPress has some built-in tools to help. The visual editor allows you to format text, add links, and insert media without diving deep into HTML. However, switching to the text editor mode gives you that extra layer of control to refine your elements directly. For example, if you want a specific image alignment or text style that isn’t available in the visual editor, a quick HTML tweak can do the trick.
If you ever find yourself needing to incorporate tables, HTML makes it pretty straightforward. Here’s a simple example that you can replicate in your posts:
| Feature | Description |
|---|---|
| Customization | Adjust themes and layouts easily |
| Plugins | Add functionality without coding |
| SEO | enhance your visibility on search engines |
This table outlines some of the core features of WordPress, helping you understand what makes it such a popular choice for building websites.Remember, the better you know HTML, the better you can shape your WordPress experience. And even simple tweaks can lead to a more professional-looking site, showcasing your unique style and brand. So, don’t be afraid to dive in and experiment a bit!
How HTML Enhances Your WordPress site’s Functionality
When you dive into the world of WordPress, you might not realize just how much HTML is working behind the scenes to make your site tick. Even if you’re not a coding whiz,some basic HTML can really ramp up your site’s capabilities. As a notable example, you can easily embed images, videos, and links with just a bit of HTML code, allowing your posts to be more interactive. Whether it’s sharing a catchy video or linking to another article, it enhances how your audience engages with your content.
Another great thing about HTML is how it lets you add custom styles right where you want them. You can tweak the look of your text using simple tags, like making something bold or italicized, which can really make your points pop in a sea of text. you can also structure your content with headings and lists to help users easily scan through your posts. Here’s a quick example of a list you might create:
- Use header tags for good structure
- Add links to relevant resources
- Embed videos directly into your posts
If you ever want to create galleries or display data, HTML gives you the flexibility to format tables too. Below is a simple example of a table showcasing some popular plugins that can help with HTML:
| Plugin Name | Description | Uses |
|---|---|---|
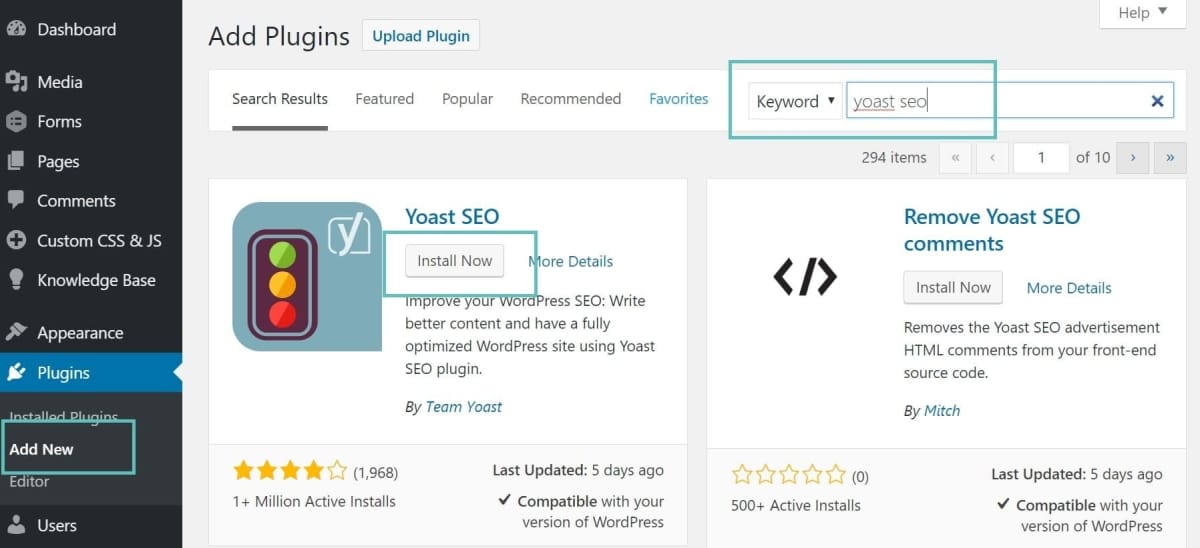
| Yoast SEO | Optimizes content for search engines | SEO improvements |
| Contact Form 7 | Creates forms easily | user interaction |
| Elementor | Page builder with a drag-and-drop interface | Design customization |
incorporating HTML can be a huge time-saver. If you ever need to adjust multiple posts or add some custom features, knowing HTML allows you to do quick edits without having to mess around in the WordPress visual editor. This way, you can focus on creating great content rather than wrestling with formatting issues. A little knowledge goes a long way, and in the online space where competition is fierce, figuring out how to use HTML can set your site apart from the rest.
The Role of HTML in Customizing Themes and Layouts
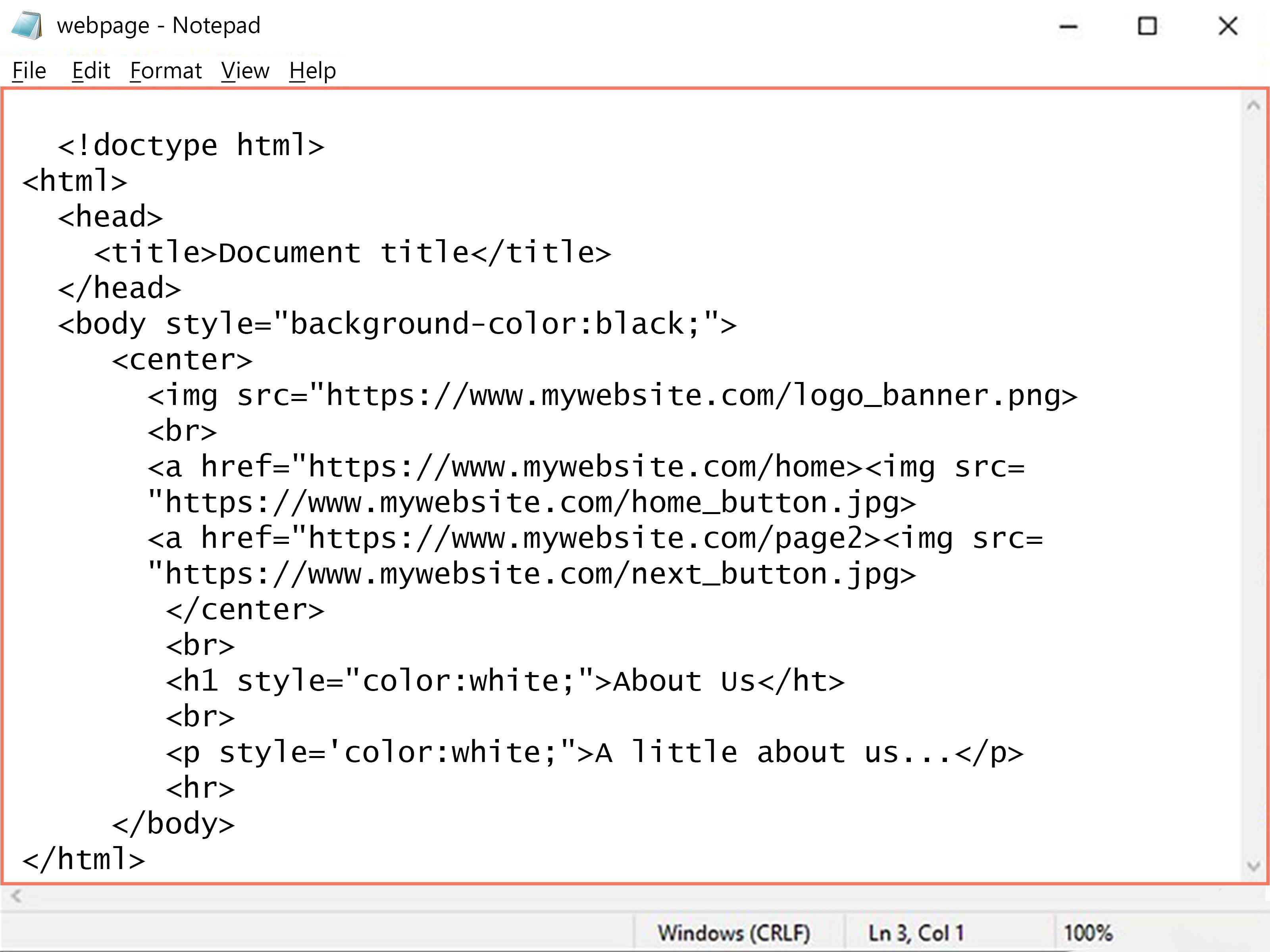
HTML plays a crucial role in customizing themes and layouts in WordPress.When you build a website, whether it’s a blog, a portfolio, or a buisness site, HTML gives you the tools to structure your content the way you want it. this means you can create a unique feel that reflects your style and message. By manipulating HTML, you can add elements like headings, paragraphs, links, and images, which are essential for bringing life to your website.
Customization doesn’t stop with just inserting text and images. You can also tweak how things look with simple HTML changes. As a notable example:
- Changing the alignment of images
- Creating lists for easy navigation
- Designing tables for displaying data
With WordPress, you’ll frequently enough find yourself working with various theme files and templates. Each part of your site has its own set of HTML code, which you can modify. Don’t worry if you’re not a coding pro; editing existing code can be straightforward. The block editor allows you to use custom HTML blocks to include specific features without messing up the whole layout. This way, you can maintain your site’s overall design while adding personal touches.
Here’s an example of a simple table that you might include to showcase your services:
| Service | Price |
|---|---|
| Basic Setup | $100 |
| Custom Theme | $250 |
| SEO Services | $150 |
With the right HTML skills, you can take control of your site’s layout.Add customizations like:
- Embedding videos
- Inserting forms for user engagement
- Creating navigation menus
All these elements can set your website apart from the typical templates. The flexibility of HTML lets you play around and adjust things until everything feels just right.Whether you’re diving in headfirst or just tweaking a few things here and there, understanding HTML will definitely enhance your WordPress experience!
Troubleshooting Common HTML Issues in WordPress
Sometimes, you might run into a few hiccups with HTML when you’re crafting your WordPress site. It can be super frustrating, especially when your formatting goes haywire or your images aren’t showing up correctly. Here are some common issues you might face:
Misclosed Tags: A common thing that happens is not closing your tags. For example, if you forget to close a
| problem | Fix |
|---|---|
| Inline styles scattered across HTML | Consolidate styles in the stylesheet |
| Unclosed tags | Use a validator or manually check |
Image Issues: Ever upload an image and it just doesn’t show up? Make sure your src attribute is pointing to the right location. Also, it doesn’t hurt to confirm that your image files are actually there. You don’t want to waste time looking for something that isn’t uploaded!
Formatting Funkiness: If you find your paragraphs are all bunched up or there’s too much space between them, it could be due to CSS settings. Sometimes, a margin or padding issue might be the root of the problem. Play around with your theme settings to find the sweet spot for your spacing. Keeping a consistent layout helps keep things looking sharp!
Practical tips for Using HTML in Your WordPress Content
When you’re diving into HTML while using WordPress, it doesn’t have to be scary or complicated. Think of it as a toolbox where you can grab a few basic tools to enhance your posts. Most of the time, you’ll be working with the Text Editor instead of the Visual Editor, which means you have more control over what your content looks like.Just remember to switch back to Visual if you get overwhelmed and want to see how it all comes together!
One easy way to use HTML in your posts is by adding lists. You might want to present some information in a clearer way, and using lists can make your content more digestible. Here’s a simple example of what that would look like:
- Use tags for paragraphs.
- Headings can be done with
to
tags. - for links, use the tag.
- Don’t forget to close your tags.
If you ever find yourself needing to organize data, consider using a table. It’s super handy for side-by-side comparisons or just summarizing information. Here’s a simple table layout to illustrate pricing for a few WordPress services:
| Service | Price | Details |
|---|---|---|
| Basic setup | $99 | Initial WordPress installation |
| Theme Customization | $150 | Make your site look awesome! |
| SEO Optimization | $200 | Boost your search engine rank |
Lastly, don’t forget to have fun with it! If you’re cozy, you can even add custom styles to your HTML with inline CSS.Just be careful not to go overboard. A little extra flair can make your content pop, while too much can make it look messy. Keep things neat and you’ll take your posts to the next level, while also staying true to that WordPress vibe you know and love!
Q&A
Q&A: Is HTML Part of the WordPress Experience? Let’s Find Out!
Q: What’s the deal with HTML and WordPress? Do I need to know HTML to use WordPress?
A: Great question! You don’t need to be a coding whiz to use WordPress. It’s designed to be user-friendly, so most of your actions can be done without diving into HTML. However, knowing a bit about HTML can give you some extra tools in your toolbox for customizing things the way you want.
Q: So, if I don’t need HTML for the basics, when should I care about it?
A: If you’re just doing simple blog posts or pages, you can totally get by without it. But if you want to tweak your site’s layout, customize how text looks, or fix issues with your site, knowing some HTML can be super helpful!
Q: WordPress has a visual editor. Do I really need to mess with HTML?
A: The visual editor makes it easy to format your posts and pages without touching any code. But sometimes the visual editor can be a bit limiting. If you want to add custom styles, insert specific links, or fix formatting, switching to the HTML view can help.
Q: Can I break something if I use HTML in WordPress?
A: Yup, it’s definitely possible! But don’t worry too much. If you’re careful and maybe keep a backup of your original content, you can always fix mistakes. Just remember to take it slow and double-check anything you write in HTML.
Q: What if I really, really don’t want to touch HTML?
A: That’s totally fine! There are tons of themes and plugins out there that can help you create a beautiful site without ever using a line of HTML. You can customize your site with drag-and-drop builders and pre-made layouts.Q: Are there any resources for learning HTML if I decide to go that route?
A: Without a doubt! There are plenty of free resources online, like W3Schools and Codecademy. YouTube is another goldmine for tutorials. Just look for beginner-friendly videos that can guide you through the basics.
Q: Is HTML going to become a big deal for WordPress users in the future?
A: It’s tough to say! As websites become more interactive and advanced, knowing a bit of HTML might become more valuable. But right now, WordPress is all about making things easy for everyone, so you can stick to the basics and still have a great site.
Q: In a nutshell, is HTML part of the WordPress experience or not?
A: It can be, but it’s not a must. Think of it like a little extra sauce on your burger—nice to have for some flavor, but you can totally enjoy the meal without it!
Future Outlook
As we wrap things up, it’s clear that HTML does play a role in the WordPress experience, even if it’s not always front and center. While WordPress makes it super easy for folks to build and manage websites without digging into code, having a basic grasp of HTML can give you that extra edge. It allows for more customization, problem-solving, and an overall better understanding of how your site works behind the scenes.
so,whether you’re just starting or looking to level up your skills,don’t shy away from getting your hands a little dirty with some HTML. It’s just one more tool in your toolbox that can definitely help you create a site you love. Thanks for joining us on this journey to explore the ins and outs of WordPress and HTML. Keep on building, and who knows what you’ll create next!
Images credit: Pexels
Share via: