When it comes to building a website, WordPress is ofen the go-to platform for many folks, whether you’re starting a blog or launching a small business. But here’s the question on the table: do you really need to know how to code to make the most of it? The short answer is: not necessarily. In fact, WordPress is designed to be user-amiable and accessible for everyone, even if you don’t know the first thing about HTML or CSS. Still, there are moments when having some coding knowledge might come in handy.So, let’s dive into the nitty-gritty and explore what you can achieve without ever touching a line of code, and when it might be worth your time to roll up your sleeves and learn a bit.
Table of Contents
- Understanding WordPress: A No-Code Perspective
- The basics of Customization Without Coding
- When Coding Comes in Handy for Advanced Features
- Choosing the Right plugins to Avoid Coding
- Learning Resources for Those Curious About Coding
- Q&A
- In Retrospect

Understanding WordPress: A No-Code Perspective
When it comes to WordPress, many folks think you need to have coding skills to create a decent website.But that’s simply not true! With a ton of user-friendly tools out there, you can build and manage a site without ever having to type a single line of code. Whether you want a simple blog or a full-blown e-commerce site, WordPress has got your back.
One of the easiest ways to manage a WordPress site without coding is by using themes and page builders. Themes set the overall look and feel of your site, and many come with customizable options. Page builders like Elementor or Beaver Builder let you drag and drop elements to design your pages. They are super straightforward, letting you see changes in real time.That means less guesswork and more fun!
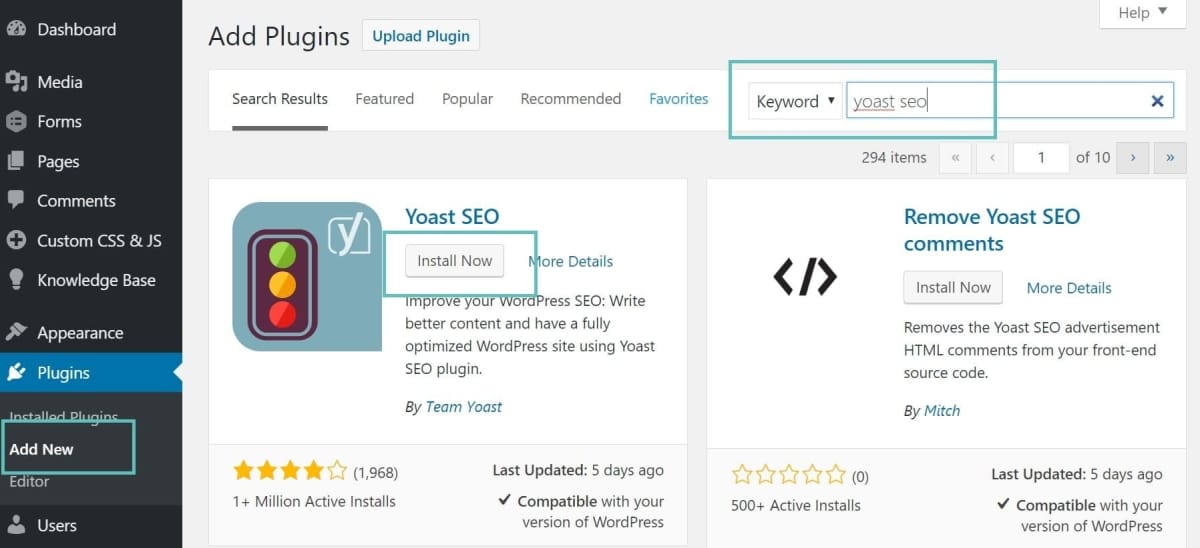
Plugins are another game-changer for the no-code crowd. Want to add a contact form, gallery, or SEO tools? You can do it all with a few clicks. Here’s a quick list of must-have plugins:
- Yoast SEO: Helps you optimize your content for search engines.
- WooCommerce: Turns your site into an online store.
- Smush: Compresses images to speed up your site.
- Contact Form 7: Makes it easy to set up forms.
So,if you’re worried about coding,don’t be! The WordPress community is huge,with tons of resources to help you along the way. In fact, many tutorials and forums are dedicated to helping non-coders take control of their sites. Just remember, your creativity is your best tool, and you don’t need to know code to showcase it!

The Basics of Customization Without Coding
Many folks think that customizing their WordPress site means jumping into the code, but that’s not really the case. There are tons of tools and features right in the WordPress dashboard that let you tweak your site with just a few clicks.You can change fonts, colors, and even layouts without having to touch a single line of code. It’s all about finding the right tools that work for you.
One of the easiest ways to customize without coding is by using themes and page builders.Most themes come with built-in customization options, allowing you to change things like headers and footers directly from the WordPress Customizer. Page builders, like Elementor or Beaver Builder, let you drag and drop elements into place. You can create unique layouts and add interactive features just by moving stuff around.
If you’re looking to add functionality, plugins are your best friends.You can find plugins for almost anything, whether you want to add a contact form, improve SEO, or enhance your site’s performance. Just install the plugin,and configure the settings through the dashboard. This way,you can get exactly what you want without needing to write a single line of code.
Here’s a quick look at some popular customization options:
| Customization Type | Recommended Tools |
|---|---|
| Theme Design | WordPress Customizer |
| Page Layouts | Elementor, Beaver Builder |
| Functionality | Contact Form 7, Yoast SEO |
ultimately, you don’t have to dive into code to have a unique and functional WordPress site. With the right themes, plugins, and page builders, you can create a site that truly reflects your style and meets your needs, all without the headache of coding! Where there’s a will, there’s a way, right?

When Coding Comes in Handy for Advanced features
So, you’ve set up your WordPress site, and everything’s looking good.But then you start dreaming big—custom features, unique layouts, and functionality that makes your site truly stand out.This is when knowing a bit of coding can really save the day. While WordPress is user-friendly and has tons of plugins, there are times when your vision doesn’t quite fit into the pre-packaged solutions out there.
Think about it: if you want your site to have a specific feature, like a custom product gallery or a unique booking system, relying solely on plugins might make things complicated.Sometimes, they don’t play well together, or they don’t have the exact options you need. By knowing a little bit of coding, you can tweak existing plugins or create something from scratch that fits your exact needs. You won’t just be another site in the crowd; you’ll have something that truly reflects your brand.
Plus, being able to write some code can be a lifesaver when it comes to troubleshooting. If you run into a bug or a glitch, rather of just waiting around for support, you can dive in and fix it yourself.even if it’s just as simple as adjusting some CSS to fix the layout,you’ll save time and frustration. Plus, it’s a great skill to build as you grow your WordPress expertise.
Here’s a quick look at some advanced features you might tackle with coding:
| Feature | Why Code? |
|---|---|
| Custom Post Types | Create specific content types unique to your site. |
| Personalized Themes | Adjust designs to make your site truly yours. |
| Custom widgets | Add unique features exactly where you want them. |
| API Integrations | Connect your site to other services for new functionalities. |

Choosing the right Plugins to Avoid Coding
When it comes to building your WordPress site, the right plugins can save you tons of time and headaches. No need to dive into coding when you can find plugins that do the job for you. Look for ones that are user-friendly and have good ratings. Check out the support they offer, too. After all, you don’t want to be stranded if something goes wrong!
Here are some tricks for picking the right plugins:
- check for Compatibility: Make sure your plugin works with the version of WordPress you’re using.
- Read Reviews: Don’t just glance at the star rating. Check what real users say about their experience.
- Update Frequency: Good plugins get updated regularly. Outdated ones can lead to security issues.
- Consider Your Needs: Are you looking to improve SEO, speed, or functionality? Choose accordingly!
Let’s face it: Not all plugins are created equal. Some might do exactly what you need, while others can slow down your site or clash with other tools.It’s like a dance party—everyone’s gotta get along! Take the time to test a few options. You might find that one plugin is a perfect fit, while another just isn’t cutting it.
| Plugin Type | Recommended Plugins | main Features |
|---|---|---|
| SEO | Yoast SEO | Easy optimization for search engines |
| Security | Wordfence | Firewall and malware scanning |
| Performance | WP Rocket | Speed up your site |

Learning Resources for Those Curious About coding
If you’re diving into the world of coding, there’s a ton of resources out there to help you get started. No need to stress if you’re a complete newbie; there are platforms designed specifically for beginners. Here’s a quick rundown of some great places to check out:
- Codecademy: Awesome for learning the basics with interactive lessons.
- FreeCodeCamp: Offers projects that can help build your portfolio while learning.
- W3Schools: A perfect place for quick references and tutorials on various web technologies.
- Udemy: Tons of courses on everything coding-related, often on sale!
If you’re looking for more community-driven options, check out online coding boot camps or forums. Websites like Stack overflow and GitHub aren’t just for pros; they’re great for newbies, too. Asking questions or browsing others’ queries can open up new ways to understand concepts that might be tripping you up. Also, don’t underestimate the power of YouTube—there are tons of channels dedicated to coding tutorials.
| Resource | Best For |
|---|---|
| Codecademy | Interactive learning |
| FreeCodeCamp | Building real projects |
| W3Schools | Quick reference |
| Udemy | Diverse topics |
don’t forget about local meetups or coding workshops you might find in your community. Meeting others who share your interest can keep you motivated and provide additional learning opportunities.Whether you’re learning to code for WordPress or just for fun, the key is to keep experimenting and practicing. The more you play around with code, the more you’ll pick up naturally over time.
Q&A
Q&A: Do You Really need to Code for WordPress?
Q: So, do I actually need to know how to code to use WordPress?
A: Not at all! WordPress is super user-friendly, and you can create a whole website without writing a single line of code. It’s designed for people who may not be tech-savvy. You can use themes and plugins to do most things.
Q: What if I want to customize my site? Do I need to code for that?
A: Customizing your WordPress site can definitely be done without coding. Many themes come with settings that let you tweak layouts,colors,and fonts. However, if you want really specific changes or to build something unique, a little coding knowledge can go a long way.
Q: I’ve heard about page builders. Should I use one?
A: Page builders are fabulous for folks who want a customizable site but don’t want to code. They let you drag and drop elements around and make your site look just the way you want without writing any code. Popular ones include Elementor and Beaver builder.
Q: What if I run into problems? Will I need coding skills then?
A: If you hit a snag, basic coding skills can help you figure things out, but it’s also not the end of the world. There’s a giant WordPress community and tons of resources online. You can find forums, tutorials, and videos that can help you troubleshoot any issues.
Q: Are there times when coding is really necessary?
A: Sure! If you want to dive into the nitty-gritty, like creating custom themes or plugins, or if you want to seriously tweak the design in ways the builder doesn’t allow, you might need to code. But for most people just starting out, it’s totally doable without it.
Q: What’s a good place to start if I want to learn coding for WordPress?
A: There are loads of online courses out there, some even free! Websites like Codecademy and freeCodeCamp can get you up to speed with the basics. YouTube also has tons of tutorials specifically for WordPress coding.
Q: what’s your take? Should I bother learning to code for WordPress?
A: It all comes down to what you want to do with your site. If you’re just starting out and want something nice without the hassle, skip the code for now. But if you see yourself getting more serious about your site in the long run, learning some basics could be super helpful!
In Retrospect
So, there you have it! When it comes to WordPress, coding isn’t always a must-have skill. It’s totally possible to create a killer website using themes and plugins without touching a single line of code. But if you’re feeling adventurous and want to customize your site beyond the basics, learning a bit of coding can give you that extra edge. Ultimately, it all boils down to your goals and how hands-on you want to be. whether you’re a newbie just trying to get your blog off the ground or a more seasoned user looking to amp things up, the choice is yours. Happy website building!